-
Инструменты
Инструменты
Модуль бронированияУвеличивайте продажи сайта с TL: Booking EngineСистема управленияУправляйте бронями в TL: WebPMSМенеджер каналовПовышайте загрузку с TL: Channel Manager
- Цены Цены
- Полезное Полезное
02 апреля 2025Как добавить модуль бронирования для гостиницы на Tilda Главный инструмент для привлечения гостей — это сайт отеля. Его важная часть — модуль бронирования, который помогает посетителю быстро и удобно забронировать номер. Именно он превращает интерес гостя в реальные продажи.
Главный инструмент для привлечения гостей — это сайт отеля. Его важная часть — модуль бронирования, который помогает посетителю быстро и удобно забронировать номер. Именно он превращает интерес гостя в реальные продажи.
Чтобы сайт работал эффективно, важно правильно интегрировать модуль бронирования. Его можно установить самостоятельно или с помощью команды TL. Второй вариант — более надежный и правильный. В этой статье рассказали, как происходит встраивание модуля бронирования для гостинице на Тильде.
Ксения
ПоповаРуководитель группы запуска клиентов TravelLineЧто нужно для началаУбедитесь, что ваш сайт именно на Тильде, потому что есть масса других конструкторов и CMS. Для начала важно понять, на какой платформе создан сайт. Это может быть конструктор, например, Tilda, или CMS, — например, Битрикс или WordPress. CMS — это аббревиатура, от англ. Content Managment System, — система управления контентом.- Ксения КозловаFrontend-разработчик компании TravelLineЕсли вы редактируете сайт прямо на его домене, через личный кабинет в админке — то это CMS. А если на другом домене — это конструктор.
Перед тем как интегрировать модуль бронирования для гостиницы на Tilda, важно подготовиться. Выберите подходящую платформу бронирования и определите, какие функции вам нужны, например, онлайн-оплата, календарь доступности номеров или управление тарифами — все они доступны в модуле TL: Booking Engine. Подготовьте информацию о номерах, ценах и условиях бронирования.
Изучите возможности конструктора Tilda, такие как Zero Block или HTML-вставки, которые помогут в интеграции. Обычно это делают разработчики, чтобы интеграция прошла гладко и эффективно.- Ксения КозловаFrontend-разработчик компании TravelLineКогда мы работаем в Тильде, то вносим все изменения по живому. Так работают все конструкторы сайтов: правки вносятся в реальном времени прямо на работающем сайте. Такой подход требует особого внимания и аккуратности. Поэтому логичнее доверить интеграцию модуля опытным разработчикам.
Далее рассмотрим, как встраивается модуль бронирования для гостиницы на Тильде.Подготовка к интеграцииМодуль бронирования — это отдельный элемент, который изначально отсутствует на сайте. Чтобы он работал без проблем, нужно подготовиться.Шаг 1: активация платного тарифа в TildaЧтобы разработчик мог вставлять HTML-блоки на сайт и редактировать их, необходимо активировать платный тариф — у вас должен быть аккаунт на Tilda с оплаченным тарифом, который позволяет подключать внешние сервисы.- Ксения КозловаFrontend-разработчик компании TravelLineНеобходим платный тариф, потому что в бесплатном нет возможности вставить на сайт нужные элементы.
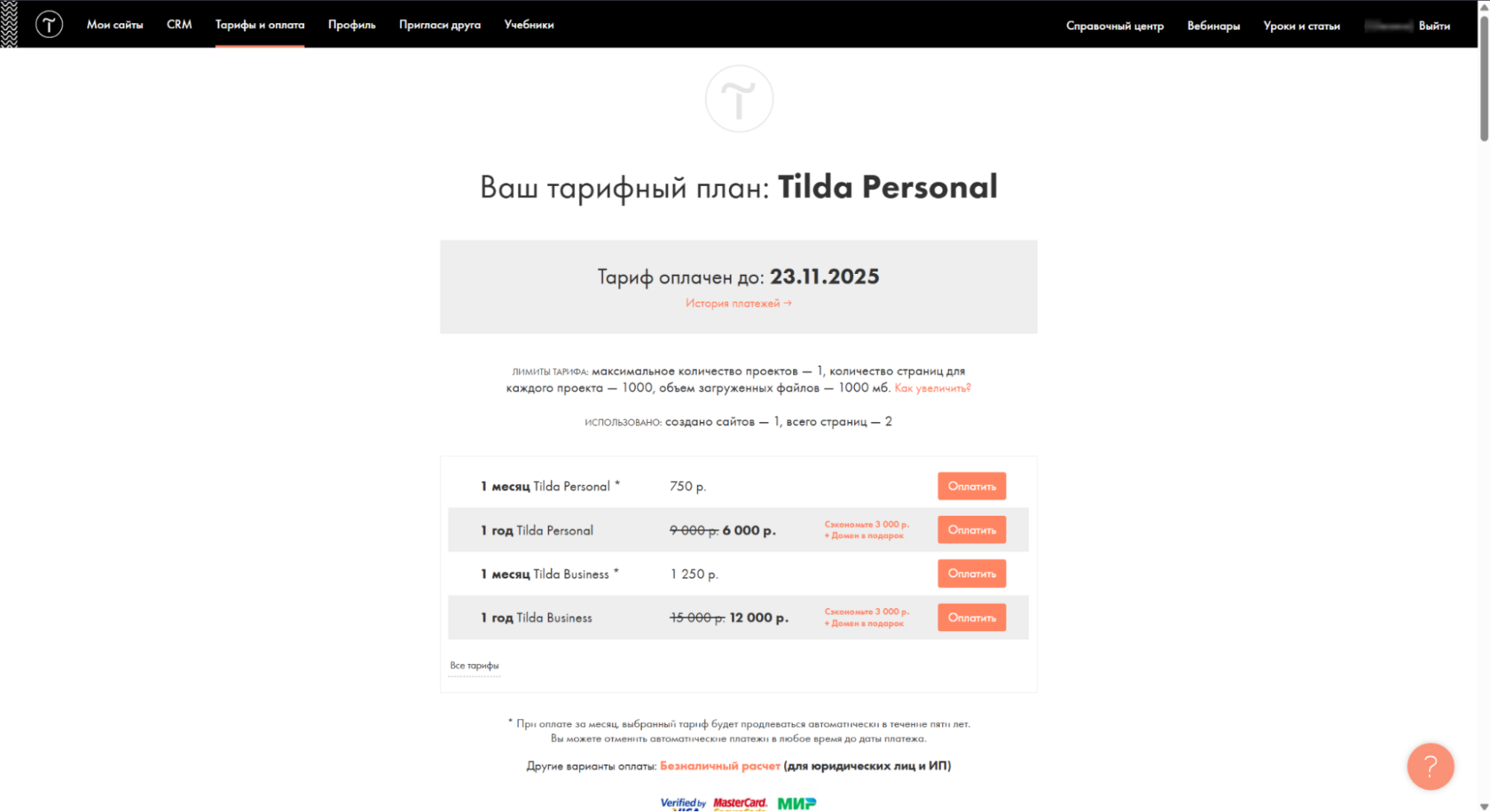
Чтобы узнать ваш текущий тариф, прокрутите вниз до конца списка всех страниц в Tilda. А если нажать на «Тарифы и оплата», то вы перейдете на страницу с условиями всех тарифов.
 Если вам нужно выбрать тариф в зависимости от задач, учтите, что план Business включает все, что есть в плане Personal. Он дополнительно позволяет экспортировать код сайтов и создавать более 2 сайтов в одном аккаунте, в то время как в Personal доступен только 1 сайтШаг 2: настройка личного кабинета модуля бронированияПеред началом интеграции важно настроить категории номеров, их описание, тарифы и цены.Создание и настройка модуля бронирования для гостиницы на TildaЧтобы настроить модуль нужно выполнить несколько шагов: установить базовые скрипт, форму бронирования и поиска. Обо всем по порядку.Шаг 1: вставить HEAD-скрипт в TildaHEAD-скрипт — это скрипт модуля бронирования. Он загружает форму поиска и форму бронирования. Этот шаг одинаков для всех систем — конструкторов сайта или CMS.
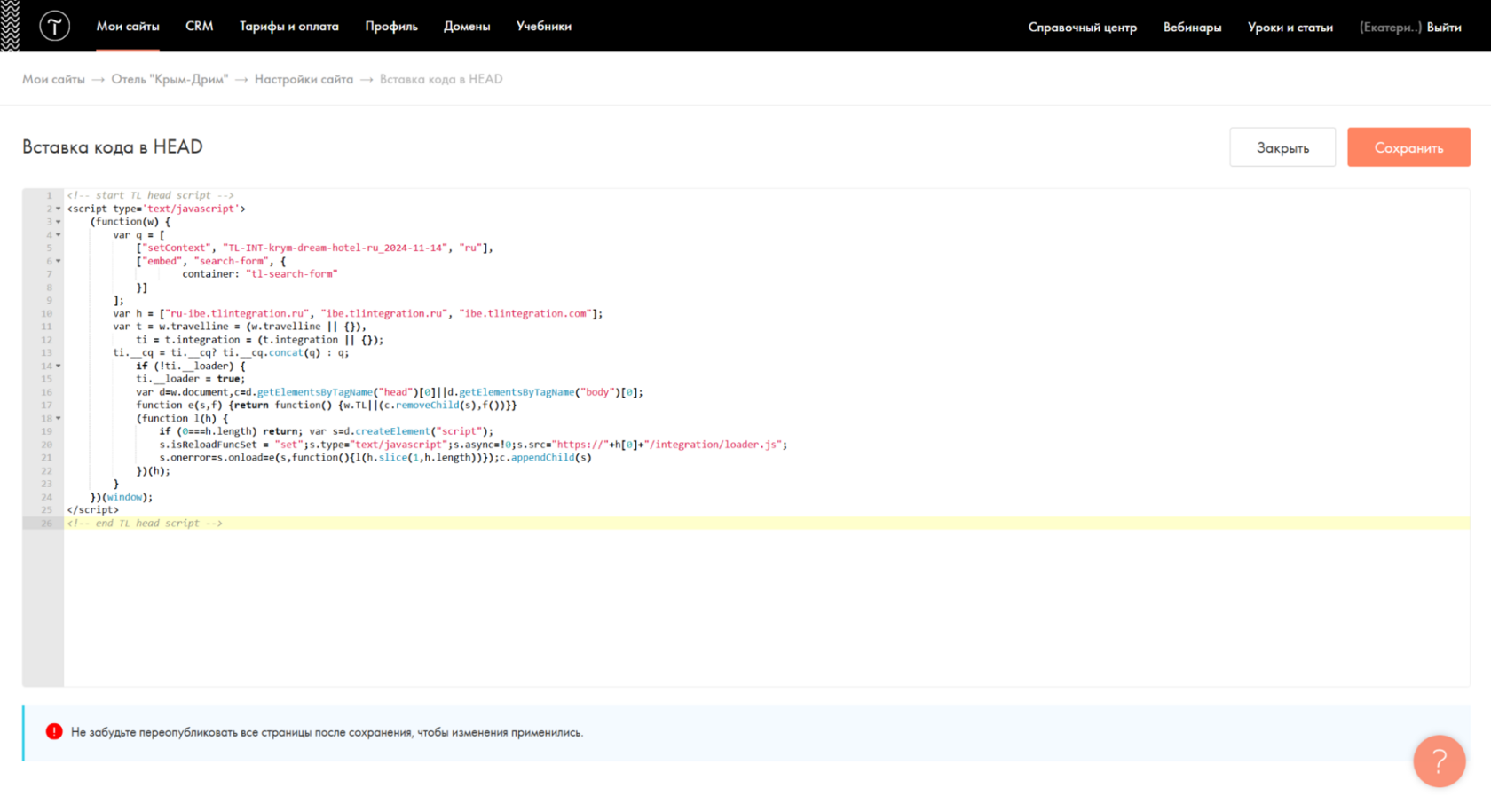
Если вам нужно выбрать тариф в зависимости от задач, учтите, что план Business включает все, что есть в плане Personal. Он дополнительно позволяет экспортировать код сайтов и создавать более 2 сайтов в одном аккаунте, в то время как в Personal доступен только 1 сайтШаг 2: настройка личного кабинета модуля бронированияПеред началом интеграции важно настроить категории номеров, их описание, тарифы и цены.Создание и настройка модуля бронирования для гостиницы на TildaЧтобы настроить модуль нужно выполнить несколько шагов: установить базовые скрипт, форму бронирования и поиска. Обо всем по порядку.Шаг 1: вставить HEAD-скрипт в TildaHEAD-скрипт — это скрипт модуля бронирования. Он загружает форму поиска и форму бронирования. Этот шаг одинаков для всех систем — конструкторов сайта или CMS. Открываем конструктор Tilda → заходим в настройки сайта → открываем раздел «Еще». В разделе «Еще» находим блок «HTML-код». Кликаем на «Редактировать код» и вставляем HEAD-скриптШаг 2: установить форму бронированияЕсли форма бронирования должна стоять на отдельной странице, то блок с формой нужно поставить на соответствующую страницу бронирования. Для этого разработчик добавляет на страницу бронирования HTML-блок и вставляет в этот блок код формы бронирования.
Открываем конструктор Tilda → заходим в настройки сайта → открываем раздел «Еще». В разделе «Еще» находим блок «HTML-код». Кликаем на «Редактировать код» и вставляем HEAD-скриптШаг 2: установить форму бронированияЕсли форма бронирования должна стоять на отдельной странице, то блок с формой нужно поставить на соответствующую страницу бронирования. Для этого разработчик добавляет на страницу бронирования HTML-блок и вставляет в этот блок код формы бронирования.
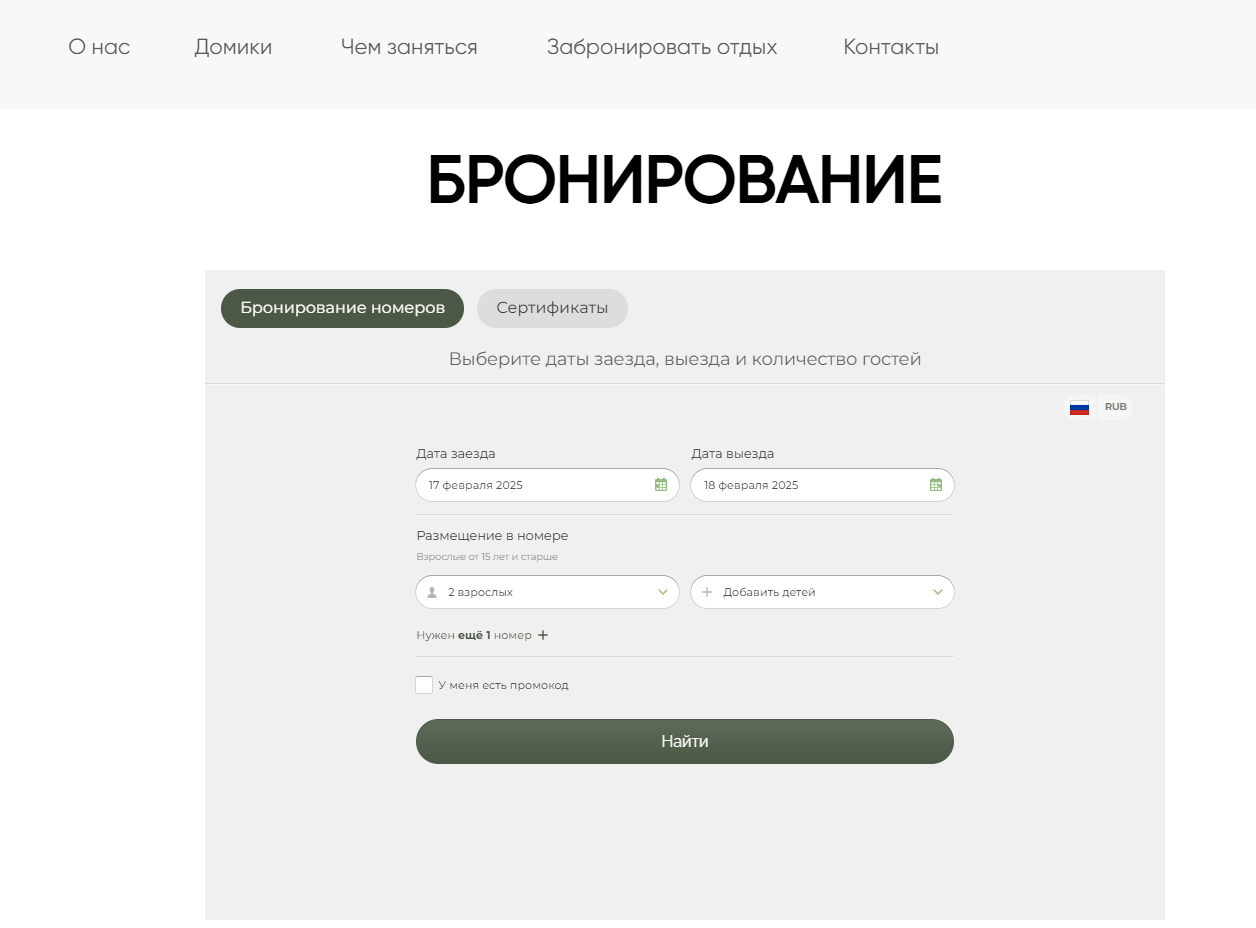
Потом настраиваются стили для формы, чтобы она корректно отображалась на всех устройствах, включая ширину контейнера и другие параметры. Ширина контейнера — это параметр, который определяет, насколько широким будет элемент на веб-странице, в данном случае — это форма бронирования. Эта настройка помогает сделать так, чтобы форма правильно отображалась на разных устройствах: компьютеры, планшеты и смартфоны. Форма бронирования — это отдельная страница или модальное окно, где гость выбирает номер, тариф, услуги, способ оплаты и вводит свои данныеШаг 3: установить форму поискаРазработчик размещает форму поиска на всех страницах, или только на основных, если их много: главная, «Контакты», «Номера» и «Акции». Для этого он открывает каждую страницу и, как в случае с формой бронирования, добавляет HTML-блок с кодом формы поиска. В форме поиска также настраиваются стили: задаем ширину, добавляем стили для адаптации на разных устройствах.
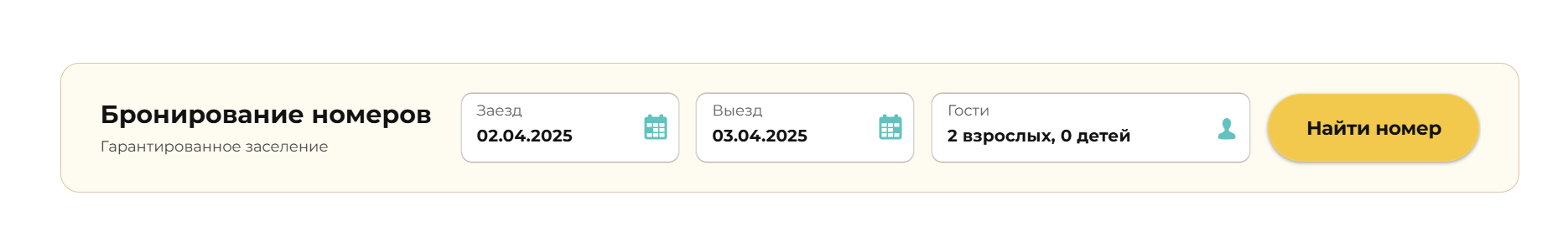
Форма бронирования — это отдельная страница или модальное окно, где гость выбирает номер, тариф, услуги, способ оплаты и вводит свои данныеШаг 3: установить форму поискаРазработчик размещает форму поиска на всех страницах, или только на основных, если их много: главная, «Контакты», «Номера» и «Акции». Для этого он открывает каждую страницу и, как в случае с формой бронирования, добавляет HTML-блок с кодом формы поиска. В форме поиска также настраиваются стили: задаем ширину, добавляем стили для адаптации на разных устройствах. Форма поиска — это поле, куда гость вводит свои данные для поиска проживания. Например, даты пребывания, количество взрослых и детей, типы номеров. На основе этих данных форма подбирает свободные номера и подходящие тарифыЕсли на сайте много страниц, и нужно добавить формы поиска на каждую, можно использовать alias-блок. Он позволяет вставлять форму на множество страниц, используя только идентификатор блока (уникальный номер).
Форма поиска — это поле, куда гость вводит свои данные для поиска проживания. Например, даты пребывания, количество взрослых и детей, типы номеров. На основе этих данных форма подбирает свободные номера и подходящие тарифыЕсли на сайте много страниц, и нужно добавить формы поиска на каждую, можно использовать alias-блок. Он позволяет вставлять форму на множество страниц, используя только идентификатор блока (уникальный номер).
Преимущество alias-блока в том, что вы можете менять код и стили в одном месте, и эти изменения будут применяться ко всем страницам, где он используется. Это экономит время. На отдельной пустой странице можно разместить alias-блоки для разных форм поиска, которые отличаются фоном, шириной и другими визуальными элементами, такими как рамки или подчеркивания.
Так, вы получите удобный шаблон с разными вариантами форм поиска, которые можно быстро добавлять на любые страницы.- Ксения КозловаFrontend-разработчик компании TravelLineФорма поиска может отличаться на разных страницах сайта, и это не всегда связано с требованиями клиента. Часто это обусловлено логикой дизайна. Не все сайты имеют идеальную и единообразную структуру — дизайн и расположение контента могут варьироваться от страницы к странице.
Например, если страница имеет светлый фон, то форма поиска со светлой цветовой гаммой не будет выделяться на странице. Ее поля будут нечитабельны, поэтому нужно использовать другие цвета.
Это профессиональный подход к дизайну. На языке дизайнеров этот принцип называется «соответствие нормам контрастности».
Разнообразие в оформлении форм поиска помогает интегрировать их в общий стиль каждой конкретной страницы и обеспечивает при этом удобство и эстетичность"
Основные настройки в TildaЭти настройки важны, чтобы сайт работал хорошо, был заметен в поисковиках и удобен для пользователей.Шаг 1: привязка всех кнопок «Забронировать» к форме бронированияЭто делается для того, чтобы гость по клику попадал в бронирование. В зависимости от того, куда ведет кнопка, — на общую форму бронирования или бронирование отдельного номера — настройки немного отличаются.
— Кнопка «Забронировать» ведет на форму бронирования
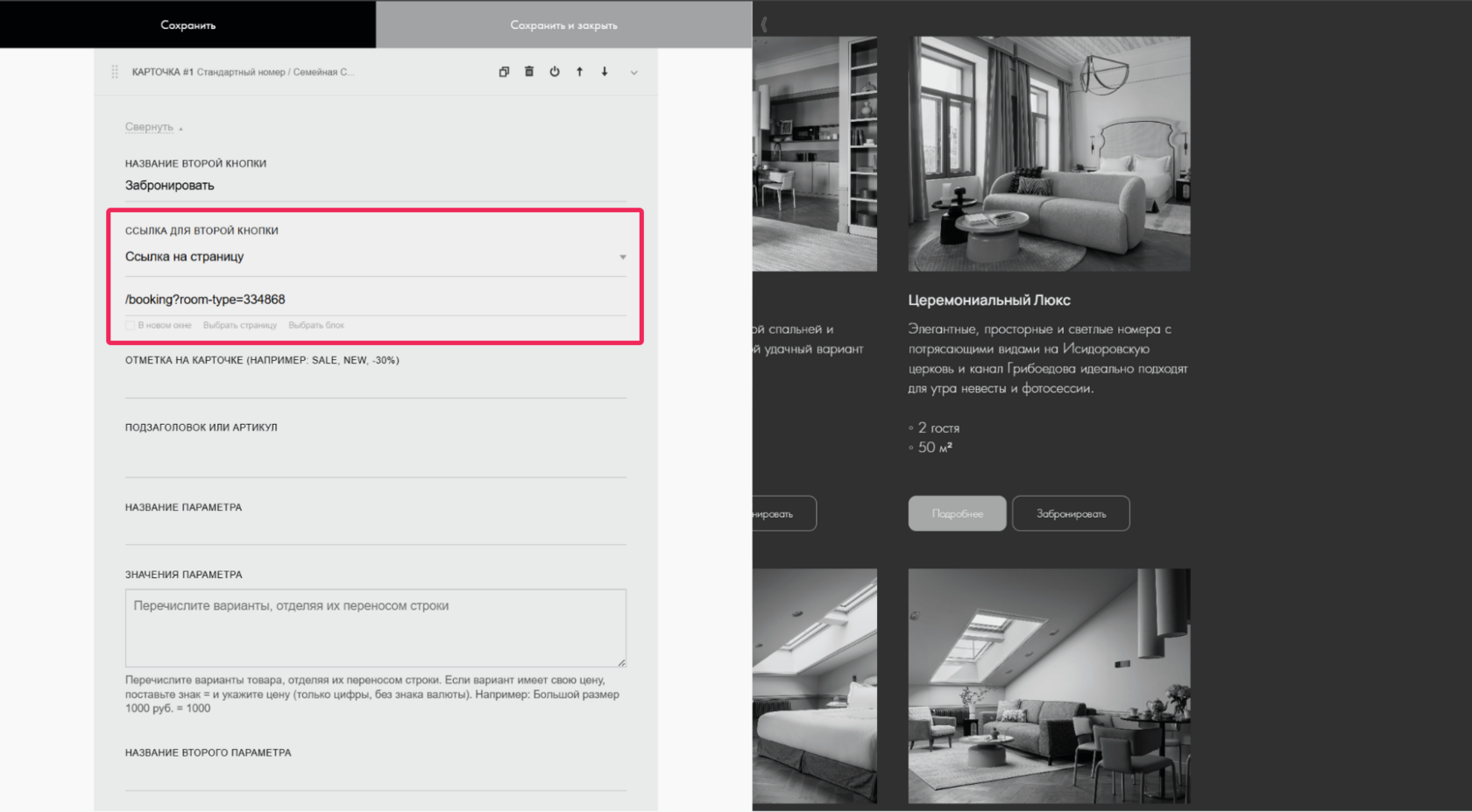
Найдите все страницы с кнопками «Забронировать» в вашем аккаунте Tilda. Вам нужно открыть настройки контентного блока, найти поле для ссылки и вставить нужную ссылку на форму бронирования — ее вы можете запросить у специалиста TravelLine.
— Бронирование по категориям номеров
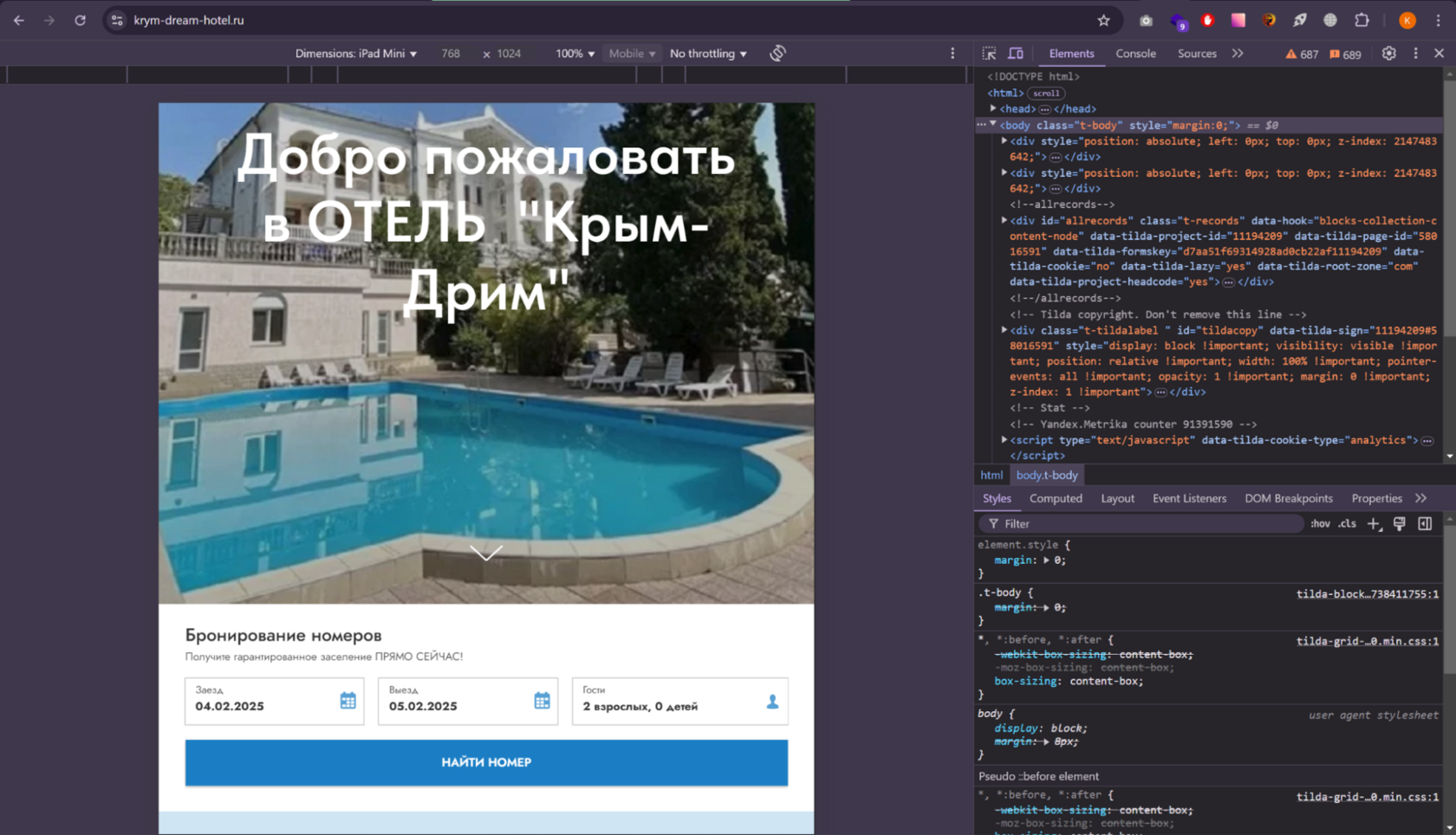
Названия номеров в личном кабинете и на сайте должны совпадать. Находим все страницы в Tilda, где есть бронь конкретного номера. Вам нужно открыть настройки контентного блока, найти поле для ссылки и вставить нужную ссылку на форму бронирования с его идентификатором номера в системе онлайн-бронирования TravelLine. Так выглядит идентификатор номера, который вы копируете в Tilda из личного кабинета TravelLineШаг 2: настройка SEOНа этом этапе проставляются заголовки страницы бронирования и главной страницы. В настройках Тильды предусмотрен специальный блок SEO, в котором нужно указать: название объекта, город его расположения и официальный сайт. Это позволит оптимизировать сайт для поисковой выдачи и улучшить видимость сайта в результатах поиска.Шаг 3: адаптация для мобильных устройствПосле настройки модуля бронирования важно убедиться, что он корректно работает и отображается на всех устройствах и браузерах. Для этого разработчики используют режим responsive в браузере. Он позволяет просматривать сайт на экранах разных размеров: смартфонах, планшетах, ноутбуках и ПК. Также в этом нам помогают эмуляторы реальных устройств. Тестировщик же дополнительно проверяет корректность интеграции модуля на реальных устройствах.
Так выглядит идентификатор номера, который вы копируете в Tilda из личного кабинета TravelLineШаг 2: настройка SEOНа этом этапе проставляются заголовки страницы бронирования и главной страницы. В настройках Тильды предусмотрен специальный блок SEO, в котором нужно указать: название объекта, город его расположения и официальный сайт. Это позволит оптимизировать сайт для поисковой выдачи и улучшить видимость сайта в результатах поиска.Шаг 3: адаптация для мобильных устройствПосле настройки модуля бронирования важно убедиться, что он корректно работает и отображается на всех устройствах и браузерах. Для этого разработчики используют режим responsive в браузере. Он позволяет просматривать сайт на экранах разных размеров: смартфонах, планшетах, ноутбуках и ПК. Также в этом нам помогают эмуляторы реальных устройств. Тестировщик же дополнительно проверяет корректность интеграции модуля на реальных устройствах.- Ксения КозловаFrontend-разработчик компании TravelLineПосле установки модуля бронирования на сайт отеля разработчик убеждается, что:
- Формы работают правильно и передают нужные данные.
- Формы отображаются одинаково и корректно на разных устройствах и в разных браузерах.
- Все кнопки правильно ведут на форму бронирования, чтобы гостям сайта было все интуитивно понятно.
Более детально интеграцию проверяет тестировщик.
 Так выглядит экран сайта на iPad Mini в режиме responsive в браузереПроверка работы модуля бронированияПосле установки форм на сайт клиента задачу берет тестировщик. Он проверяет интеграцию по чек-листу. Вот основные моменты:
Так выглядит экран сайта на iPad Mini в режиме responsive в браузереПроверка работы модуля бронированияПосле установки форм на сайт клиента задачу берет тестировщик. Он проверяет интеграцию по чек-листу. Вот основные моменты:- 1. Убедиться, что выбор гостя на форме поиска корректно передается на форму бронирования. Например, если указаны даты с 3 по 13 марта, должны отображаться только свободные номера на этот период. Если выбрано размещение для трех человек, одноместные и двухместные номера не должны показываться.
- 2. Проверить корректность отображения, расположения и цветовых тем форм на сайте, убедиться, что сайт корректно отображается на разных устройствах и в разных браузерах.
- 3. Проверить, что профиль интеграции совпадает с сайтом отеля и что языковая переменная в скрипте соответствует языку контента сайта.
- 4. Посмотреть, что объекту присвоен правильный провайдер в TravelLine, соответствующий информации на сайте.
- 5. Проверить правильность адресации кнопок. Общие кнопки «Забронировать» должны вести на форму бронирования TravelLine, а кнопки для номеров и акций — на соответствующие номера и акции на форме бронирования.
Дополнительные функции и интеграцииДополнительные модули подключаются к сайту через скрипты, как и модуль бронирования. Среди важных интеграций, которые помогают улучшить работу сайта, можно отменить личный кабинет гостя, виджет с отзывами и репутацией и инструменты аналитики.
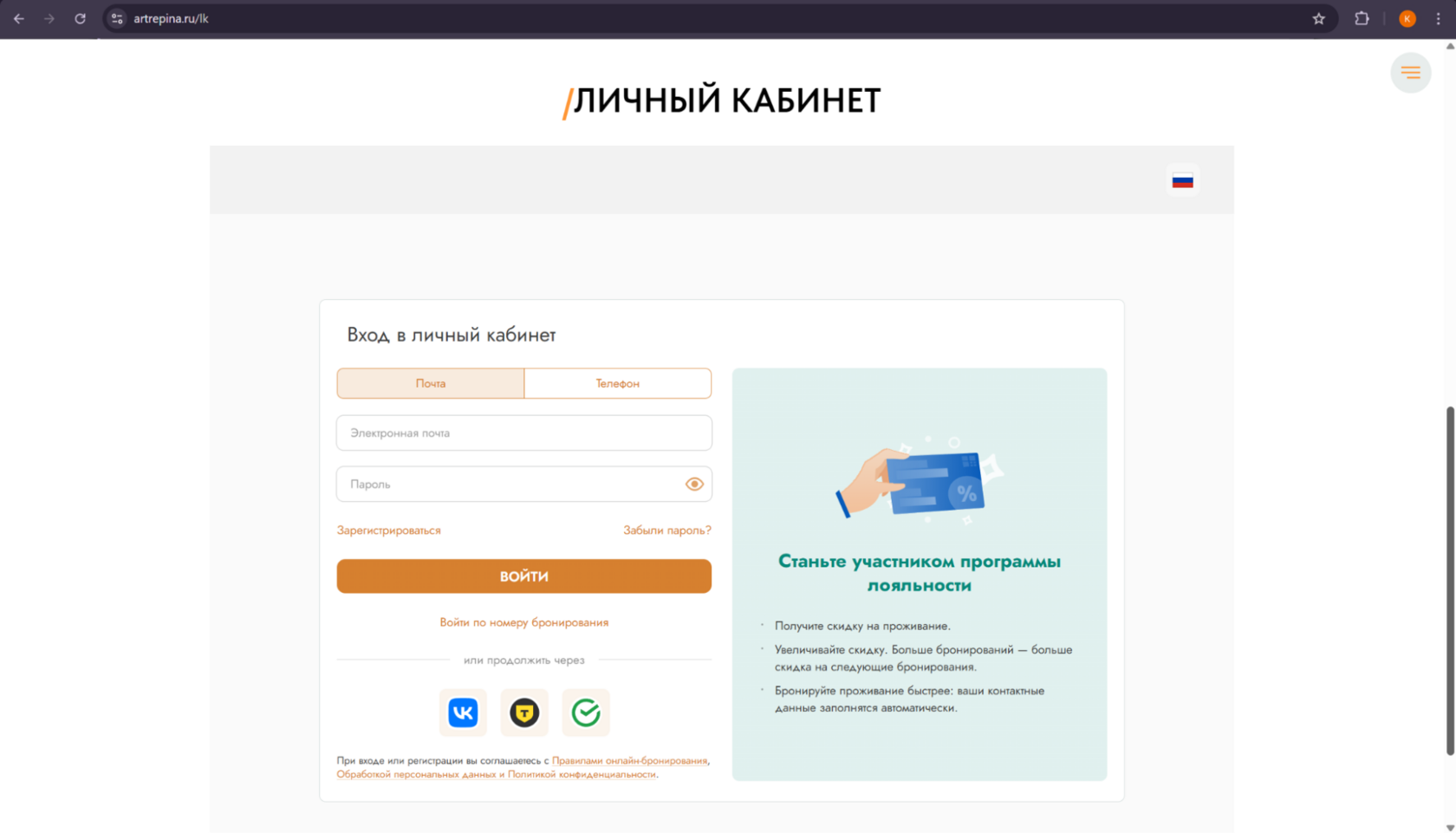
Личный кабинет гостя. Гости получают к нему доступ после регистрации. В нем гости могут управлять своими бронированиями, просматривать историю поездок и следить за статусом в программе лояльности. Он предоставляет доступ к специальным предложениям и позволяет легко вносить изменения в бронирования.
Личный кабинет интегрируется на сайт с помощью скрипта, в котором есть блок guest_account. А страница программы лояльности создается на основе шаблонов, но может быть адаптирована под дизайн сайта. Так выглядит страница личного кабинета гостяВиджет репутации со средним рейтингом отеля по отзывам. Нажав на него, гость может увидеть отзывы, оставленные на сайте и других каналах, а еще сразу забронировать номер.
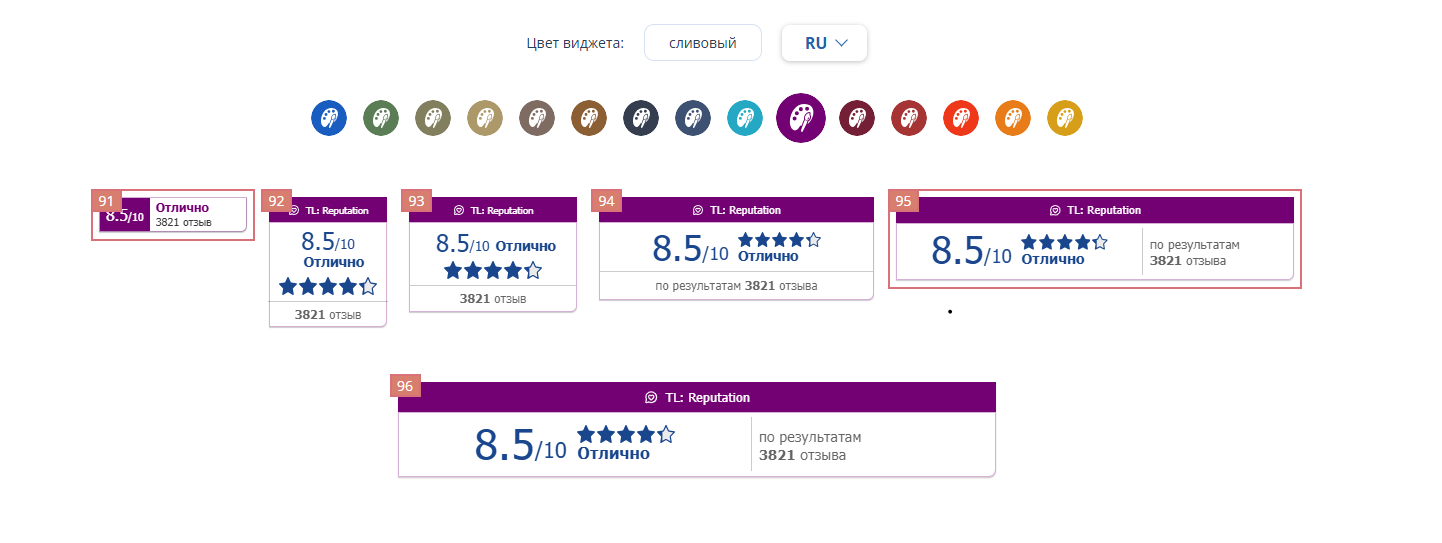
Так выглядит страница личного кабинета гостяВиджет репутации со средним рейтингом отеля по отзывам. Нажав на него, гость может увидеть отзывы, оставленные на сайте и других каналах, а еще сразу забронировать номер. При интеграции виджета от TravelLine можно выбрать один из шести размеров и подобрать цвет, который подходит к дизайну сайтаС помощью инструмента TL: Reputation от TravelLine вы можете легко управлять отзывами гостей. Все отзывы, которые видят посетители на сайте, автоматически отображаются в вашем личном кабинете. Вам не нужно заходить в личные кабинеты разных каналов — вы можете читать и отвечать на отзывы в одном месте. Это удобно, помогает ничего не пропустить.
При интеграции виджета от TravelLine можно выбрать один из шести размеров и подобрать цвет, который подходит к дизайну сайтаС помощью инструмента TL: Reputation от TravelLine вы можете легко управлять отзывами гостей. Все отзывы, которые видят посетители на сайте, автоматически отображаются в вашем личном кабинете. Вам не нужно заходить в личные кабинеты разных каналов — вы можете читать и отвечать на отзывы в одном месте. Это удобно, помогает ничего не пропустить.
Попробуйте сами выбрать вид виджета на сайте →Аналитика в модуле бронирования TravelLine. Здесь собираются данные о бронированиях, посетителях сайта, конверсии и источниках. После установки модуля интеграторы TL могут настроить аналитику с помощью встроенных скриптов. Она позволяет отслеживать путь гостя по форме бронирования и фиксировать данные после успешного бронирования, такие как выбранный номер, стоимость и даты проживания.Часто задаваемые вопросыМожно ли подключить несколько модулей бронирования?
Если у вас разные виды формы поиска или разные объекты, например, сеть отелей, то вы можете настроить их на сайте.
На сайте может быть несколько модулей бронирования. Это значит, что есть главная страница с сетевой формой и отдельные страницы для каждого объекта с разными формами поиска.
Если вы хотите подключить несколько объектов, разработчик TL покажет вам варианты сетевых форм. На каждой странице объекта будет своя форма, которая работает по одному сценарию в скрипте.
Сложно ли настроить модуль самостоятельно?
Самостоятельно настроить можно, но это сложно. Специалисту проще разобраться в логике интеграции скриптов на сайт и настроить стили для разных страниц. Сложности также могут возникнуть, когда вы будете сопоставлять категории номеров и кнопки «Забронировать» с нужными идентификаторами, — специалист здесь справится быстрее.- Ксения КозловаFrontend-разработчик компании TravelLineБыл случай, когда клиенты копировали модуль с одного своего сайта на другой. В результате у них отображалась форма одного отеля на сайте другого, и брони шли к другому провайдеру. :)
В этом случае гость мог забронировать номер в одном городе, а фактически бронь прилетала в другой, — так отельер может потерять клиентов. Поэтому важно, чтобы интеграцию модуля бронирования на сайт производил опытный специалист, набивший на этом руку.
Работайте с намиПодключайте модуль бронирования TravelLine, чтобы автоматизировать продажи с сайта и привлекать гостей.Редактор: Алла Щеглова.Упоминая в этой публикации Meta, Facebook и Instagram, сообщаем, что они признаны экстремистскими организациями
и их деятельность запрещена на территории РФ.Похожие статьи
Как установить и настроить модуль бронирования на сайт на Битрикс
...26 марта 2025Как интегрировать модуль бронирования на сайт гостиницы
Качественный сайт — это бесшовные интеграции элементов. Рассказали, какие есть особенности интеграци...07 февраля 2024Что умеет форма бронирования и форма поиска для сайта гостиницы
Рассказали, как разные элементы работают в модуле бронирования, и покажем все на примере нашей формы...11 мая 2023Заселение в отель: как TL упрощает и автоматизирует процесс от бронирования до входа в номер
В статье расскажем, как автоматизировать заселение гостя в отель от момента подтверждения брони до е...17 апреля 2025Высокий сезон в отелях — 2025: как подготовиться и на что обратить внимание
Рассказываем про 6 основных рекомендаций по подготовке отеля к высокому сезону и на что обратить вни...07 марта 2025Как повысить рейтинг отеля и апартаментов
...04 марта 2025Подпишитесь на блог TravelLine
Первым читайте статьи об онлайн-продажах, рабочих инструментах отельера и работе с инструментами TravelLine. Будем отправлять свежие статьи от экспертов прямо в день выхода, а вы легко их прочтете на любом устройстве. Подпишитесь на рассылку сейчас и получите подборку статей по работе с соцсетями.
Подпишитесь на рассылку сейчас и получите подборку статей по работе с соцсетями. Подпишитесь на блог и получите подборку статей по работе с соцсетями.ИнструментыРазработка сайтовЦены и акцииКомпанияПолезные материалы
Подпишитесь на блог и получите подборку статей по работе с соцсетями.ИнструментыРазработка сайтовЦены и акцииКомпанияПолезные материалы

