-
Инструменты
Инструменты
Модуль бронированияУвеличивайте продажи сайта с TL: Booking EngineСистема управленияУправляйте бронями в TL: WebPMSМенеджер каналовПовышайте загрузку с TL: Channel Manager
- Цены Цены
- Полезное Полезное
База знанийСформулируйте вопрос, например, «какие тарифы можно создать»Разделы и статьиЧто такое title и как его правильно заполнить
Чтобы поисковые системы лучше понимали текст на сайте, SEO-специалисты используют HTML-теги. Эти теги помогают поисковикам определить, подходит ли содержание сайта под запрос пользователя. Чем точнее настроены эти теги, тем больше шансов, что пользователь найдет ваш сайт по своему запросу.
Один из основных тегов — meta title, или title. Он кратко описывает, какой контент гость увидит на странице. В статье рассмотрим, зачем нужен title и как его правильно заполнить.
Что такое title
У каждой страницы в интернете есть код, который описывает её детали, включая формат и стиль текста. Эти данные называются метаданными, а их части — метатегами. Метатеги помогают поисковым системам лучше понимать страницу и отображать её информацию в результатах поиска.
Тег title — один из самых важных метатегов для поисковых систем. Он помогает алгоритмам определить, насколько содержание страницы соответствует запросу пользователя. Правильный тег title влияет на то, какое место сайт занимает в результатах поиска. Он также помогает пользователю решить, стоит ли переходить на сайт.
Где посмотреть title
Посмотреть заголовок страницы можно разными способами:
В коде
Это самый простой способ узнать title, потому что заголовок сайта находится внутри элемента head в исходном коде страницы.
В Яндекс Браузере откройте нужный сайт, нажмите правую клавишу мыши и выберите «Дополнительные инструменты» → «Посмотреть код страницы».
В браузере Chrome откройте сайт, нажмите правую клавишу мыши и выберите пункт «Просмотреть код».
В браузере Safari перейдите на вкладку «Разработка» и выберите «Показать ресурсы страницы».
Универсальный вариант для любого браузера — воспользоваться горячими клавишами. Для пользователей компьютеров на Windows и Linux это сочетание клавиш Ctrl + U, а для тех, кто работает на macOS, — Command + Option + U.
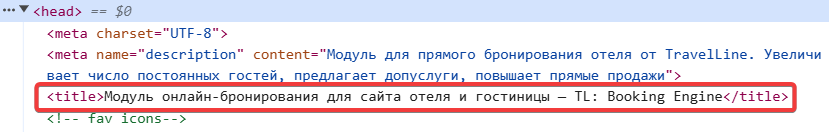
Так выглядит title в коде страницы:

Обратите внимание. Фраза в коде совпадает с тем, что пользователь видит на сайте.
В браузере
Title можно посмотреть в панели закладок некоторых браузеров. Если тег понятный и информативный, сохраненный материал будет легко найти среди других. Этот способ работает в Safari, Яндекс Браузере и Chrome.
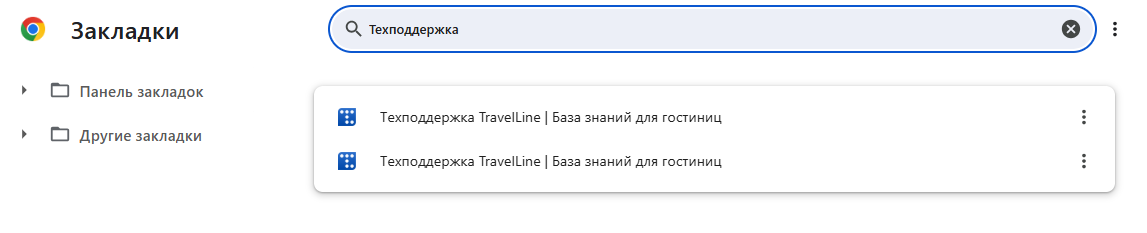
Title в закладках браузера Chrome:

Обратите внимание. В панель закладок попадают не названия материалов, а title из кода.
С помощью специальных расширений
Существуют плагины для браузеров, которые помогают быстро проверить заголовок на сайте. Например в браузере Chrome есть расширение SEO META in 1 CLICK.
В поисковике
Иногда достаточно ввести запрос в поисковик и посмотреть названия найденных страниц. Это работает, если страница уже проиндексирована и запрос совпадает с её заголовком.
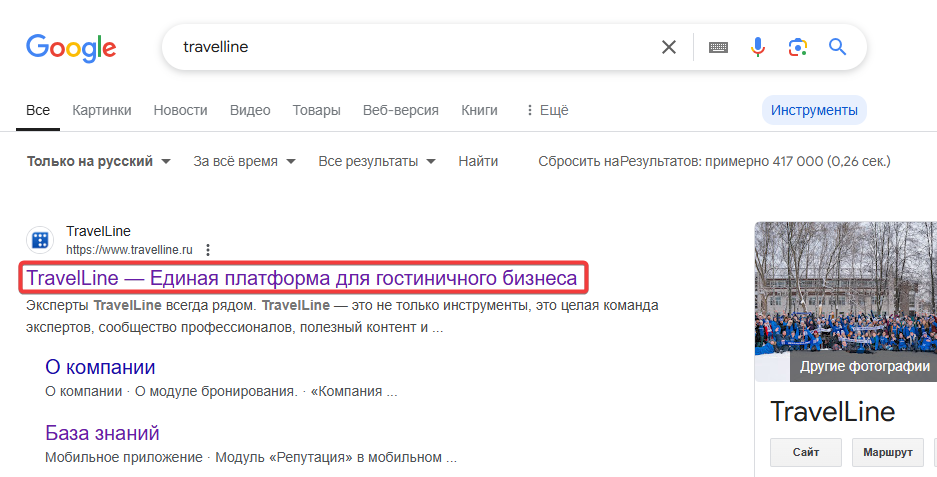
Отображение Title в поисковике:

Чем отличается title от og:title, description и h1
В HTML есть несколько тегов, которые описывают содержание страницы: title, description, h1 и og:title. Они выполняют схожие функции, но имеют свои особенности.
og:title
Этот тег используется в разметке Open Graph, которая помогает создавать превью для статей и видео в социальных сетях и мессенджерах. С помощью og:title указывают, какая информация будет в анонсе, если кто-то поделится ссылкой на материал.
Обратите внимание. Описание, созданное с помощью Open Graph, видно только в соцсетях.
Description
Description — это краткое содержание материала, который расположен на странице. Например, о чем будет статья на сайте. В отличие от title, description кратко описывает, что узнает читатель.
H1
H1 — это заголовок статьи, который видит пользователь. Обычно он содержит ключевые слова. Можно сказать, что title обозначает тему, а h1 её расширяет и дополняет.
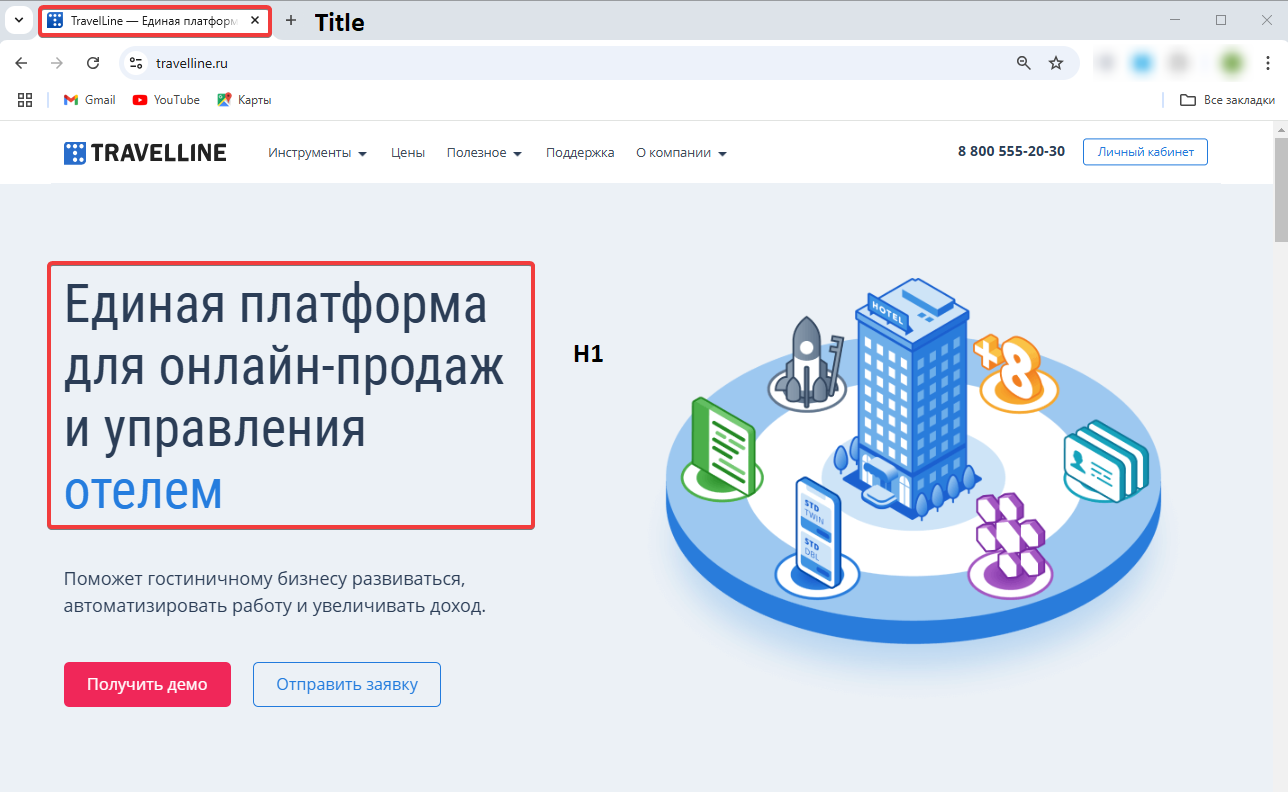
Так выглядят title и H1 на странице:

Почему тег title важен для SEO-продвижения
Тег title играет важную роль в SEO, так как он помогает поисковым системам понять, подходит ли ваш сайт под запрос пользователя и должен ли он появиться в результатах поиска.
Кроме того, правильный title может повысить кликабельность, так как он часто отображается в сниппете — небольшом блоке информации о странице в поисковике. Это делает ваш сайт более заметным, привлекая больше посетителей и потенциальных клиентов.
Как правильно прописать тег title в популярных CMS
Поскольку title важен для продвижения сайта, его нужно прописывать внимательно, чтобы правильно отразить содержание страницы.
Если вы добавляете теги в первый раз, обратитесь к помощи веб-мастера, чтобы избежать ошибок. Если такой возможности нет, воспользуйтесь справочной информацией вашей CMS, где обычно есть подробные инструкции.
Чтобы добавить метатеги, откройте в CMS панель администратора и перейдите в раздел, связанный с SEO. Обычно он называется «SEO», «SEO-данные», «Шаблоны для SEO» или «Метаданные».
В популярных CMS разделы для работы с метаданными можно найти так:
В OpenCart встроенный модуль для настройки тегов находится в разделах «Товары» или «Категории». Перейдите в «Каталог» в панели администратора, выберите нужную страницу и нажмите «Редактировать».
В конструкторе Tilda установить заголовок можно двумя способами. Первый — через «Настройки» → «Главное» → «Заголовок». Второй — через раздел «SEO», затем «Оптимизация для поисковых систем», и далее на вкладку «Посмотреть».
В 1С-Битрикс в панели администратора найдите «Настройки SEO-информации». Нажмите на него, чтобы открыть окно с нужными полями.
Частые ошибки
Как правило,title и description заполняют SEO-специалисты, но иногда это делают контент-менеджеры, маркетологи или владельцы бизнеса, и могут допускать такие ошибки:
Не заполнять title. Метатеги не являются главным фактором в поисковой выдаче, но они очень важны. Полностью заполненные поля могут дать вашему сайту преимущество.
Искажать смысл заголовка, чтобы получить больше переходов. Title должен содержать ключевые слова, которые пользователи ищут. Если заголовок обещает одно, а содержание другое, это может разочаровать пользователей и негативно сказаться на ранжировании.
Использовать одинаковые title для разных страниц. Это может ухудшить ранжирование страниц. Чтобы найти повторяющиеся метатеги, используйте инструмент «Заголовки и описания» в Вебмастере.
Забывать о названии бренда. Если компания стремится к узнаваемости, стоит добавлять название бренда в title. Это создаёт дополнительную точку соприкосновения между бизнесом и клиентом.
Подстраиваться под поисковики, а не под пользователя. Title читают не только поисковые роботы, но и люди. Он должен быть понятным и логичным, чтобы привлекать внимание пользователей.
Писать слишком много текста. В поисковой выдаче отображается только часть заголовка, поэтому важно сделать его кратким и содержательным, убрать лишние слова.
Чек-лист: как правильно заполнять тег title
Тег читают не только роботы, но и обычные люди. Поэтому пишите простым и понятным языком, логично и кратко. Вот основные правила написания:
1. Добавьте ключевые слова. Это помогает привлекать трафик. Используйте 1–2 ключевых слова или фразы, не перегружая заголовок. Главное слово лучше использовать в прямом виде, без изменений.
2. Удалите фразы, которые могут ввести пользователя в заблуждение. Заголовок должен точно отражать содержание страницы. Если он не соответствует ожиданиям, пользователи быстро покинут сайт, что может негативно сказаться на его показах в поисковой выдаче.
3. Сделайте заголовок логичным и понятным. Например, для раздела с контактами используйте простой заголовок вроде «Контакты — Название компании», а не сложные метафоры.
4. Добавьте название бренда и указание, что сайт официальный. Это помогает пользователю понять, что он на официальном сайте. Лучше всего разместить бренд в конце заголовка, отделить его двоеточием, вертикальной чертой или тире.
5. Учитывайте особенности пунктуации. В title лучше не использовать точки, вертикальную черту, косую черту, и, по возможности, запятые.
6. Правильно используйте кавычки. В тексте на русском языке — «елочки», на английском языке — не используйте кавычки.
7. Title не должен дублировать заголовок h1. Слова в title и h1 должны отличаться.
Также мы рекомендуем вам на главной странице вашего сайта указать:
тип объекта (отель, апартаменты, санаторий),
бренд (название средства размещения),
месторасположение объекта,
прописать, что сайт официальный.
ИнструментыРазработка сайтовЦены и акцииКомпанияПолезные материалы

